부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
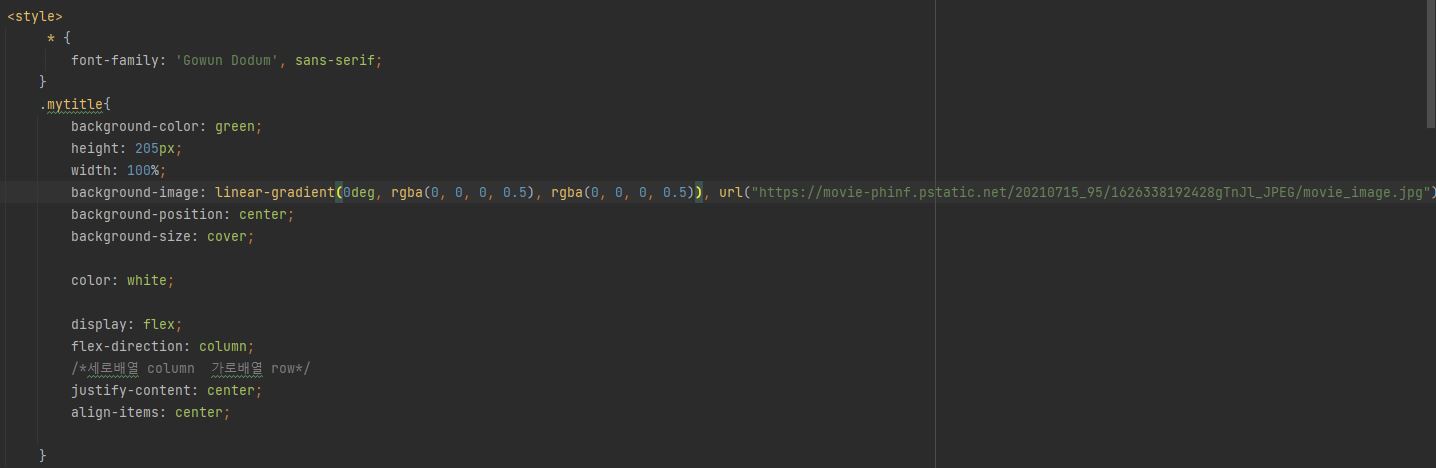
이미지 가운데로 정렬
4개 항상 붙어다님
display: flex;
flex-direction: column; /*세로배열 column 표기, 가로배열 row
justify-content: center;
align-items: center;
이미지 어둡게 하기.
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))

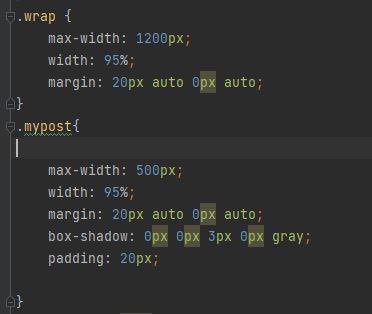
박스만들기
- 우선 큰 박스 먼저 만들기 (함께)→ 안쪽으로 띄우기: padding: 20px;
- → 그림자 효과: box-shadow: 0px 0px 3px 0px gray;
- 영화 URL
- → Forms 의 Floating Labels 참고
- 별점 박스
- → Input group의 Custom forms 참고
- 코멘트 URL
- → Forms 의 Floating Labels의 Textareas 참고
- 기록하기, 닫기 버튼→ Buttons 참고
- → Button 두 개를 묶을 div를 만들어 display:flex 주기 (네 줄!)
}
.mybtn{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.mybtn > button{
margin-right: 10px;
}
mybtn 효과 주고 버튼의 자식 button 에 상세 속성 마진값 주기. > 이용하기

-
- 약간의 모바일 처리를 해두기
- 어디서나 500px 로 맞춰라 (width: 500px)
- 대신에,
- 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘 라고 할 수 있다면?
- </aside>
- width: 95%;
max-width: 500px;
'웹개발 스터디 > 1주차' 카테고리의 다른 글
| 1주차 과제 완료 (0) | 2022.07.02 |
|---|---|
| 7월 1일 Javascript (0) | 2022.07.01 |
| 6월28일 2_HTML CSS (0) | 2022.06.28 |
| 6월 27일 1강 필수설치 프로그램 (0) | 2022.06.28 |
