HTML: 뼈대
CSS: 꾸미기
head 에 들어가는 작은 아이콘 : 파비콘
ctrl + alt +L 코딩줄 맞추기
- 백그라운드 이미지 태그 3개는 항상 붙어다님 !!!!!
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size:cover ;
background-position: center;
margin과 padding ( → 헷갈리지 말기!)
- margin: 바깥여백 20px; 상하좌우 20px띄워라. 시계방향
maigin: 0 auto; 상하좌우 최대한 미세요.
-padding: 안쪽여백
폰트, 주석, 파일분리
구글웹폰트 https://fonts.google.com
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글폰트 링크
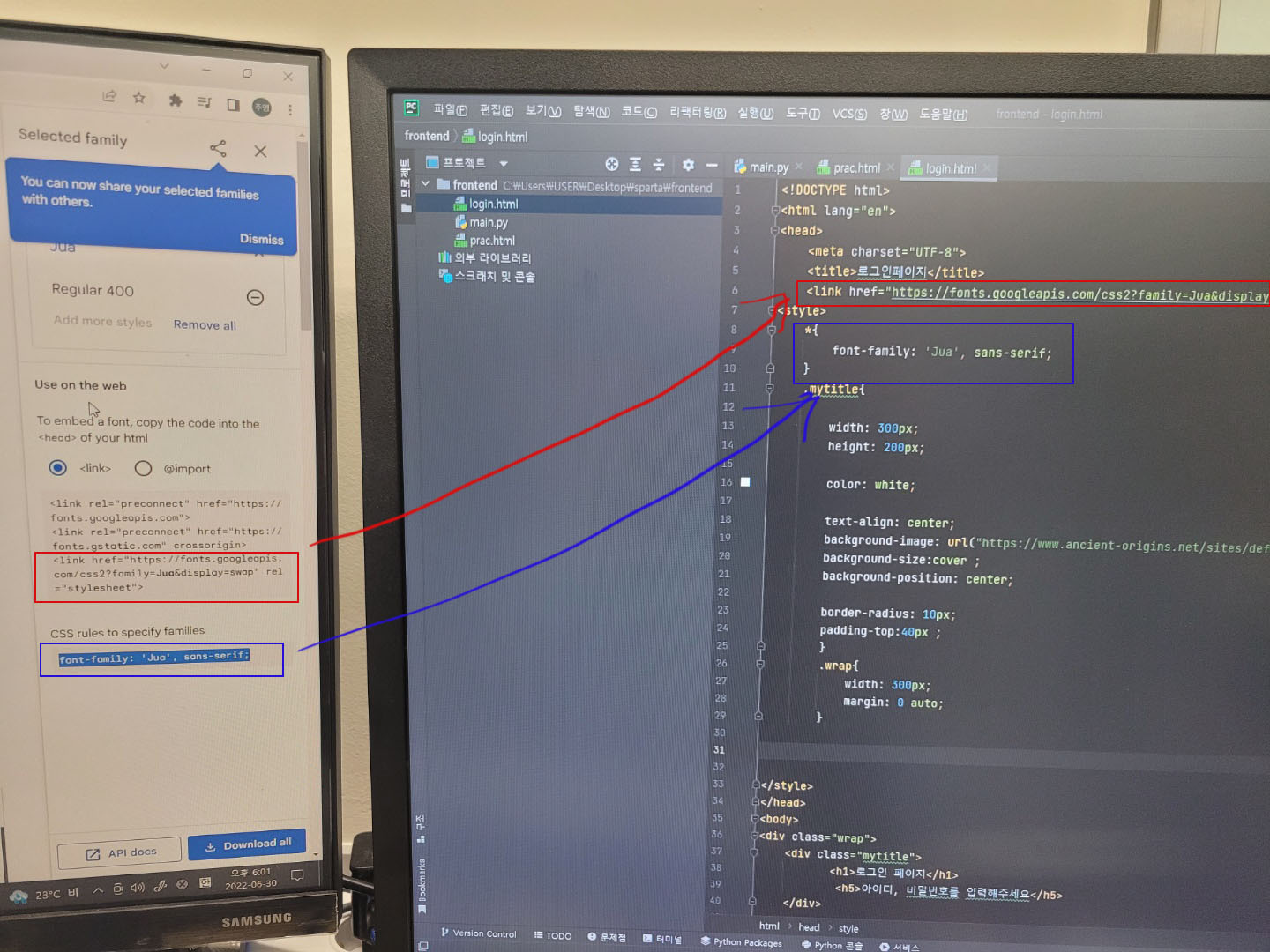
link 태그를 복사해서 <head> ~ </head>사이에, CSS를 복사해서 <style> ~ </style> 사이에 넣습니다.
1. 구글사이트에서 폰트를 고른다.
2. <head>에 해당폰트 링크 복사해서 붙여넣기
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
3. <style>에 font 속성 복사해서 붙여넣기
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}
* 모든 태그에 먹이겠다.

- 주석. 지우지는 않고 잠깐 안보이게 하겠다.
단축키: 주석처리하고 싶은 라인들을 선택 → ctrl(또는 command) + / (슬래시)
해당 코드 드래그후 ctrl+ /
주석 해제할때도 ctrl + /
- CSS 파일 분리
css가 길어지거나 별도의 파일로 관리해야 할경우. 파일이름.css 파일 생성하여 css 따로 작성하기
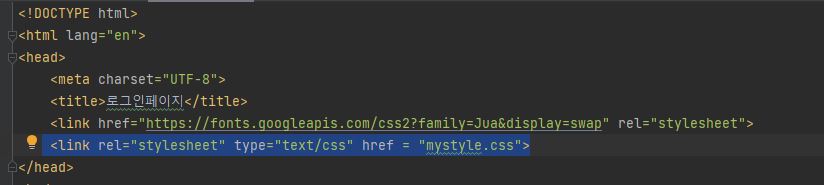
html 파일 <head>부분에 링크 걸어주기
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">

'웹개발 스터디 > 1주차' 카테고리의 다른 글
| 1주차 과제 완료 (0) | 2022.07.02 |
|---|---|
| 7월 1일 Javascript (0) | 2022.07.01 |
| 6월30일 부트스트랩 (0) | 2022.06.30 |
| 6월 27일 1강 필수설치 프로그램 (0) | 2022.06.28 |
