HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었답니다.
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다.
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요!
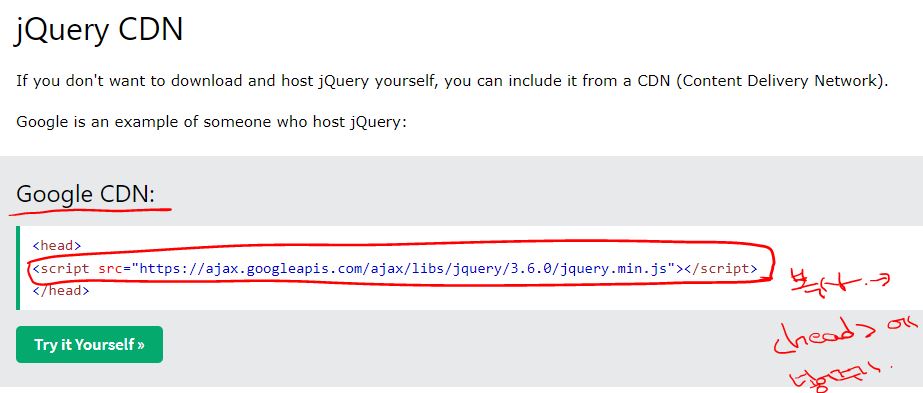
https://www.w3schools.com/jquery/jquery_get_started.asp
jQuery Get Started
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

(그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!)
Javascript로 길고 복잡하게 써야 하는 것을
document.getElementById("element").style.display = "none";
jQuery로 보다 직관적으로 쓸 수 있어요.
$('#element').hide();
'웹개발 스터디 > 2주차' 카테고리의 다른 글
| 팬명록 만들기.온도 API 연동하기 (0) | 2022.07.14 |
|---|---|
| JQuery 이미지와 텍스트 불러오기 (0) | 2022.07.14 |
| jQuery 서울시 미세먼지 API 연동해서 불러오기 (0) | 2022.07.14 |
| Ajax 란? (0) | 2022.07.14 |
